从零开始的独立博客搭建教程
Hexo 是一款基于 NodeJS 的开源网站生成器 ,使用 Markdown 解析文章,在几秒内,即可利用靓丽的主题生成静态网页,可以很方便地托管在 GitHub 上。大家也不要谈 GitHub 色变,现在 GitHub 上有人用来写小说,用人用来写博客,有人用来做图站。即便你不是程序员,并不十分了解代码,都可以利用好这个网站。
安装环境
由于 Hexo 使用 NodeJS 生成页面,所以需要安装:
安装 Git
对于 Windows 用户,你可以在直接在 Git 官网下载 安装工具 进行安装。由于环境缘故,后续所有命令对于 Windows 而言都是在 Git Bash 终端下进行的,使用默认终端若不特殊配置将会遇到无法理解的错误。对于在一个特殊位置打开 Git Bash 只需要在资源管理器中右键空白位置并选择 Git Bash Here :
对于 Mac 用户,通常 macOS 自带 Git,只不过版本可能比较古老。可以前往 Apple Developers 官网下载 Xcode 命令行工具(Command Line Tools)或者使用 手动安装程序 。
对于 Linux 用户,你可以使用 sudo yum install git-core (for RedHat/CentOS/…) 或者 sudo apt-get install git-core (for Debian/Ubuntu) 命令安装。
安装 Node.js
Node.js 为大多数平台提供了官方的 安装程序,直接使用即可。对于 Windows 用户,请记得安装时一定勾选 Add to PATH 选项。
对于 Mac 用户,如果在尝试安装 Hexo 的过程中出现 EACCES 权限错误,请遵循 由 npmjs 发布的指导 修复该问题。不要 使用 root 覆盖权限,我曾经偷懒使用 sudo 强行安装,后续维护时频繁遇到权限问题,写作体验较差
安装 Hexo
在一个合适的目录新建文件夹,之后这个文件夹便作为你的博客源文件地址,用来存放自己的博客文件(本文以下就称这个文件夹为 根目录)
「右键 - Git Bash Here」
用 npm 安装全局 Hexo 命令行工具:
npm install -g hexo-cli之后,用 Hexo 命令初始化我们的博客
hexo init [ files ]如果是根目录就直接不用 “files”,否则将在你定位的文件夹下新建 files 这个文件夹
一些常用的 Hexo 命令:
hexo new "title" == hexo n "title" //新建文章
hexo g == hexo generate //生成配置
hexo s == hexo server //启用预览 localhost:4000
hexo d == hexo deploy //部署
hexo clean //清除静态缓存部署到 GitHub Pages
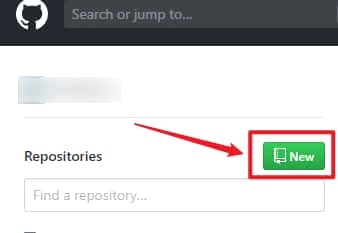
首先需要 GitHub 账号,并新建一个仓库:

由于使用 GitHub Pages 部署,默认域名为 [ UserName ].github.io/[ RepoName ]。不希望看到后面的 /[ RepoName ] 怎么办?那请将仓库名设为 [ UserName ].github.io。当然如果你有绑定个人域名的打算,那这里无所谓。
本地部署到 GitHub Pages 需要一个特殊插件:hexo-deployer-git,在博客根目录使用命令安装:
npm install hexo-deployer-git --save紧接着在博客根目录配置文件 _config.yml 中最下方配置改为类似以下格式:
deploy:
type: git
repo: https://github.com/[ UserName ]/[ RepoName ].git
branch: master当然,第二项取决于你的仓库地址,至于使用 HTTPS 还是 Git 连接就看个人习惯了。
之后使用命令在本地生成静态页面并部署到 GitHub :
hexo g -d回到 GitHub 仓库,发现目录已经成功上传。但是默认 GitHub Pages 是关闭的,需要在「Settings - GitHub Pages」将 Source 从 none 改为 master branch。
等待一会,就可以看到已经部署好了。
寻找图床
图床,可以理解为让图片在互联网中躺好的工具。有了图床就能十分方便地在各种地方调用图片。配合适当的图片也能更好地辅佐博主表达内容。肯定的,一个快速稳定的图床可以极大便利写作。
其实 GitHub 本身就可以做图床,你可以新建一个仓库,然后将图片上传上去,并复制 download 链接即可。完全免费,原始画质,不会压缩。配合例如 PicGo 的工具还能是这个过程更加流畅,我也专门撰文介绍过 PicGo 的使用。
当然网上还有许多优秀的图床,我就不一一介绍了。
写作流程
第一次部署前记得将 _config.yml 中博客基本信息更正为自己的,如站点名称、描述、关键词等。
在博客根目录下使用命令:
hexo n "hello-world"这样就会在 /sourse/_posts/ 里新建一个 hello-world.md 文件你就可以在这里写文章了。
不会 Markdown?去搜索一下,花一点时间就能学会的,Markdown 是一个让你专注于写作本身的语法,十分好用。
完成文章编辑后,终端输入可以输入 :
hexo g && hexo s在本地生成好静态目录,并在 localhost:4000 进行预览,如果满意就可以输入:
hexo d上传到 GitHub Pages 静态托管了!
绑定域名
虽然这一步不是必须的,但是一个独立域名,特别是好记、相关程度高的域名更有助于博客推广和品牌建立。
平时我的域名大多都是在 namesilo 购买的。为什么不选择万网等国内域名注册商?因为我不是很愿意备案,而国外域名可以避免备案带来的一系列麻烦。但随之而来的就是不能使用国内 CDN 和部分 DNS 服务,不过考虑到静态博客本来速度就比较理想,所以没有太在意这里。
之后在服务商处将域名通过 CNAME 解析到 UserName.github.io ,并在博客 source 目录下新建一个 无后缀 的 CNAME 文件,并填入你希望绑定的域名(不带 http 标记)。然后重新 hexo g -d 推送回 GitHub 仓库。
Q&A
如果推送失败,可能是身份验证缘故,输入命令:
git config --global user.name "[ Your UserName ]" git config --global user.email "[ Your Email ]"邮箱必须使用 GitHub 绑定过的。
如果你在设置 ssh 时,尽量把链接放在默认目录 (/User) 下。
当运行
ssh -T git@cdn.jsdelivr.net/gh绑定的时候,会遇到以下情况,直接yes即可The authenticity of host 'github.com (<a certain ip>)' can't be established. RSA key fingerprint is <your sha fingerprint>. Are you sure you want to continue connecting (yes/no/[fingerprint])? yes //"yes" must be input. Cannot ignore. Warning: Permanently added 'github.com,<a certain ip>' (RSA) to the list of known hosts. Hi <your name>! You've successfully authenticated, but GitHub does not provide shell access.如果发现这个,只是触发了 GitHub 的自我保护功能 (反复请求过于频繁) ,等待一会再重新试试
Connection rest by <a certain ip> port <a certain number>如果遇到:
remote: error: GH007: Your push would publish a private email address. remote: You can make your email public or disable this protection by visiting: remote: http://github.com/settings/emails To https://github.com/<your name>/<your site>.git ! [remote rejected] HEAD -> master (push declined due to email privacy restrictions) error: failed to push some refs to 'https://github.com/<your name>/<your site>.git'你需要 「Settings - Email」处关闭
Block command line pushes that expose my email